Hoje mais do que nunca, ter um site de eventos acaba sendo um dos fatores decisivos para o sucesso.
Nos olhos de um usuário, o site de um evento é um reflexo do evento. Se o site parecer mal feito ou for difícil de usar, os possíveis futuros participantes e/ou patrocinadores de um evento podem acabar associando essas características ao evento em si.
Uma plataforma de qualidade, rápido e com bom conteúdo vai ajudar a garantir que os participantes e visitantes de um evento tenham uma imagem positiva desse evento. Mesmo contando com o custo de desenvolvimento e manutenção, um site quando bem feito é sempre um investimento, não um gasto.
O primeiro passo para fazer um bom site é ter em mente qual o objetivo deste site, qual o seu propósito. No caso de sites de eventos eles são dois:
- Informar sobre o evento;
- Vender ingressos.
Garantir que o usuário tenha acesso às informações e consiga comprar ingressos de forma fácil já é mais da metade do caminho, mas estudar um pouco de SEO e CRO e aplicar algumas técnicas dessas áreas pode ajudar seu site a alcançar muito mais pessoas e converter uma maior porcentagem delas em participantes do evento.
Tá mas o que diabos é SEO e CRO?

SEO (Search Engine Optimization), que pode ser traduzido como otimizações focadas em buscadores, é uma forma de aumentar os acessos do seu site através de um conjunto de técnicas e estratégias que permitem que um site melhore seu posicionamento em resultados orgânicos ou seja, resultados não patrocinados, dos buscadores.
DICA! Se quiser se aprofundar no assunto, temos um post no nosso blog explicando a importância de estratégias de SEO em seu evento, dê uma olhada.
Já CRO (Conversion Rate Optimization), numa tradução livre significa Otimização de Conversão e consiste em um conjunto de métodos e práticas que melhoram as conversões do seu site, inteiro ou apenas uma sessão, sem necessariamente aumentar o tráfego que você já tem.
Sendo assim, quando falamos de SEO, estamos falando em trazer mais pessoas para seu site. Se antes ele recebia 100 visitantes por dia, seguindo boas práticas de SEO pode chegar a 150 pessoas, por exemplo. Já, quando falamos de CRO, estamos falando em melhorar a taxa de conversão do seu site. Se, de 100 visitantes, 10 acabam escolhendo por comprar um ingresso (taxa de conversão de 10%), depois de otimizar o site com técnicas de CRO podemos começar a conseguir vender ingressos para 20 desses visitantes, por exemplo, mesmo mantendo 100 visitantes (aumentando a taxa de conversão para 20%).
Ao longo desse post darei algumas dicas que serão focadas tanto em trazer mais usuários para o seu site quanto em melhorar a taxa de conversão, ajudando assim, seu evento alcançar e converter ainda mais pessoas e assim, ser um sucesso ainda maior.
Se você ainda está em dúvida se o seu evento precisa ou não de um site, dá uma conferida nesse link e deixa a gente responder isso pra você: por que o seu evento precisa de um bom site? Agora, se você já sabe que quer um site de evento e está atrás de algumas dicas de como fazer o melhor site de todos, chega mais que eu vou te contar como :)
Como fazer um bom site de eventos
Simplicidade e relevância, legibilidade, consistência, atualização de conteúdo… São inúmeros os itens que um bom site de eventos deveria ter. Fora isso, ainda tem aquelas dúvidas de que profissional contratar ou como saber se seu site está tendo os resultados que você esperava.
São muitos detalhes pra prestar atenção, não é mesmo? Mas não se preocupe, nós vamos dar aquela mãozinha pra você :)

Facilitando o processo
Nós, aqui na mobLee, somos fascinados pelo mundo dos eventos e, como tais, nossa paixão é estudar esse universo e propor novas soluções, que facilitem cada vez mais a rotina dos nossos parceiros.
Foi pensando exatamente nas dificuldades de desenvolver um bom site para evento que nós desenvolvemos o Promote, uma ferramenta que, além de facilitar o processo de criação do site, te oferece de uma maneira clara e assertiva todos os insights necessários para a divulgação do seu evento.
Vamos parar de enrolação e ir para o que realmente interessa: as dicas que te prometi para ter um bom site de eventos. Falaremos, principalmente, sobre quatro tópicos: identidade visual, estrutura do site, conteúdo e SEO.
~ SPOILER: tem um bônus no final do artigo ~
Agora deixa eu te explicar melhor cada um dos tópicos e aproveitar para mostrar como a nossa ferramenta pode ser uma verdadeira mão na roda nesse processo!
1. Identidade visual consistente
Uma das primeiras coisas que o organizador precisa se preocupar é a identidade visual do evento. Definir como ela vai se comportar e de qual maneira o evento deve se comunicar com o seu público, é crucial. Será a partir dela que o participante irá nivelar suas expectativas e poderá compreender o que esperar de tudo isso.
Para que seu participante entenda suas informações e compreenda que todas fazem parte do mesmo tema, é importante que a identidade definida seja preservada em todos os meios de comunicação.
Para facilitar esse trabalho, fizemos uma plataforma altamente customizável. Fontes, fundos, conteúdos, imagens, vídeos… todos podem ser alterados. Pode caprichar nas cores e nas imagens. Pode dar a sua carinha pro site do evento. Mas faça tudo isso com consciência.
Com toda essa liberdade, fica mais evidente ainda que precisamos tomar certos cuidados. Seu site precisa transmitir confiança para o visitante, para que ele se torne um participante do evento. A consistência da identidade visual e o cuidado com a comunicação farão esse trabalho pra você (além de melhorar a usabilidade do seu site).
2. Tenha uma boa estrutura
Para que você consiga fazer um bom site, é necessário definir qual será o principal objetivo dele. Você quer vender ingressos ou apenas informar o público sobre a existência do evento?
O objetivo do site pode ser algo flexível e mudar de acordo com alguns fatores. Se planejarmos o site de acordo com a proximidade do evento, podemos prepará-lo voltado para divulgação, mais tarde alterá-lo para venda de ingressos e, por fim, mostrar tudo o que aconteceu, no pós-evento.
Para cada um desses momentos, você deverá pensar em conteúdo e organização específicos. É claro, sempre lembrando de manter a identidade visual consistente.
Definir bem as seções do seu site (com uma ordem lógica) e garantir uma boa hierarquia nas informações são itens essenciais para que seu visitante não se perca nessas transições.
É importante mostrar para ele que, apesar da variação de conteúdo, o tópico principal continua o mesmo. É como pegá-lo pela mão e dizer “Sim, você está no site certo… olha só quanta novidade temos pra você!”.
Além disso, uma boa hierarquia do texto deixa o conteúdo mais claro, pois facilita a leitura e o escanear da página. Por isso, no Promote, organizamos os textos com uma hierarquia muito bem definida, o que te auxilia no momento de criação do site.
Sugerimos também formas de uso para cada uma das seções, ajudando você na decisão de como estruturar seu site.
3. Conteúdo relevante
Esse é, disparado, o item mais importante num bom site. De nada vai adiantar você ter uma boa identidade visual ou uma estrutura mega organizada, se o conteúdo que você está oferecendo é insuficiente.
Você precisa garantir que, logo no primeiro acesso, seu visitante entenda do que se trata e consiga identificar se o evento é de seu interesse ou não. Para um site de eventos, por exemplo, é necessário que o visitante consiga localizar facilmente as informações vitais deste evento.
A chamada do seu evento, data e o local em que ocorrerá são as principais informações e devem, impreterivelmente, ter destaque ainda na primeira dobra do site. A partir daí, fale sobre os palestrantes ou expositores, sobre a expectativa para o evento ou as últimas edições… enfim, utilize os espaços seguintes para convencer seu visitante de que seu evento é uma boa pedida.
Tá sem ideia sobre o que precisa ir de conteúdo no seu site? Não tem problema, vamos te ajudar com isso também. Nós estudamos uma infinidade de sites de eventos e trouxemos pra você, dentro da plataforma, os principais tópicos são essenciais e quais as melhores maneiras de abordar cada um deles.
4. SEO
A última dica (mas não a menos importante) é sobre SEO (Search Engine Optimization).
SEO é uma ferramenta para otimização de sites, composta por uma série de fatores que influenciam positiva ou negativamente na autoridade da sua página e, consequentemente, em seu posicionamento nas buscas do Google.
As seções criadas para a ferramenta Promote foram preparadas para otimizar o SEO do seu site. Layout da página, hierarquia de conteúdo, alt text nas imagens… são coisas com as quais você não precisa se preocupar se estiver usando a ferramenta.
Preparamos a ferramenta para receber desde os novatos do SEO até o reis do negócio. Para toda e qualquer imagem ou conteúdo inserido na plataforma, nós organizamos a estrutura do SEO automaticamente. Se você já domina o assunto, poderá editar esses dados e deixar tudo do seu jeitinho.
Quer se aprofundar no tema? Você pode ler nosso post sobre a importância das estratégias de SEO para eventos.
É importante ressaltar que o principal benefício de seguir as boas práticas do SEO é a melhoria na usabilidade do seu site… ser facilmente encontrado no Google é apenas uma consequência disso ;)
A cereja do bolo: responsividade
É claro que, ao falar na construção de bons sites, não podemos deixar de lado o item “responsividade”. Pra quem ainda não está familiarizado, trata-se de ter um site criado para se adaptar aos mais diversos tamanhos e formatos de telas disponíveis.
Ter um site responsivo já não é mais uma opção: cada vez mais temos novos dispositivos com tamanhos e formatos diferentes, que nos acompanham pra cima e pra baixo e são usados para acessar tudo de uma forma mais ágil.
Projetar um site e toda a sua experiência de maneira responsiva pode ser caro e muito trabalhoso. Por entender as crescentes necessidades do mercado, colocamos como um item obrigatório no desenvolvimento do Promote a criação de sites responsivos.
Acontece assim: você configura todo o seu site uma única e vez e le voilà: automaticamente responsivo, como em um passo de mágica.
Algumas dicas, simples e avançadas, para fazer o site do seu evento ainda melhor
1. Conteúdo é rei

Não importa qual hack, método ou magia negra que você use para melhorar o seu site, se você não tem conteúdo de qualidade, pode até conseguir sucesso num curto prazo com alguma estratégia, mas ao médio/longo prazo será muito difícil manter seu site relevante.
O próprio Google explica, neste artigo (em inglês), como fazer um site que seja amigável ao buscador e consiga uma boa posição nas primeiras páginas, e ele diz: “Providenciar conteúdo de qualidade nas suas páginas, em especial na home do seu site. Isso é a coisa mais importante para ser feita em um site.”
Além de ser a coisa certa a se fazer, os algoritmos de busca do Google estão ficando mais inteligentes a cada dia, entendo mais do que cada página se trata, sendo assim, criar conteúdo de qualidade e que realmente interesse aos visitantes do site realmente ajudará suas páginas a alcançarem um lugar melhor nas páginas de busca.
Sobre conteúdo específico para sites de eventos, o maior problema que encontramos é a dificuldade de achar informações vitais sobre o evento. Alguns dos visitantes do seu site já sabem o tema e as principais informações do seu evento porém, muitos dos visitantes não fazem ideia de nada disso.
Lembre-se de incluir o endereço do seu evento e a data em que ele vai acontecer na primeira dobra do site, ou seja, essas devem ser as primeiras informações que aparecem na tela para seu visitante. Ele deve ser capaz de acessar esses dados sem precisar descer a página.

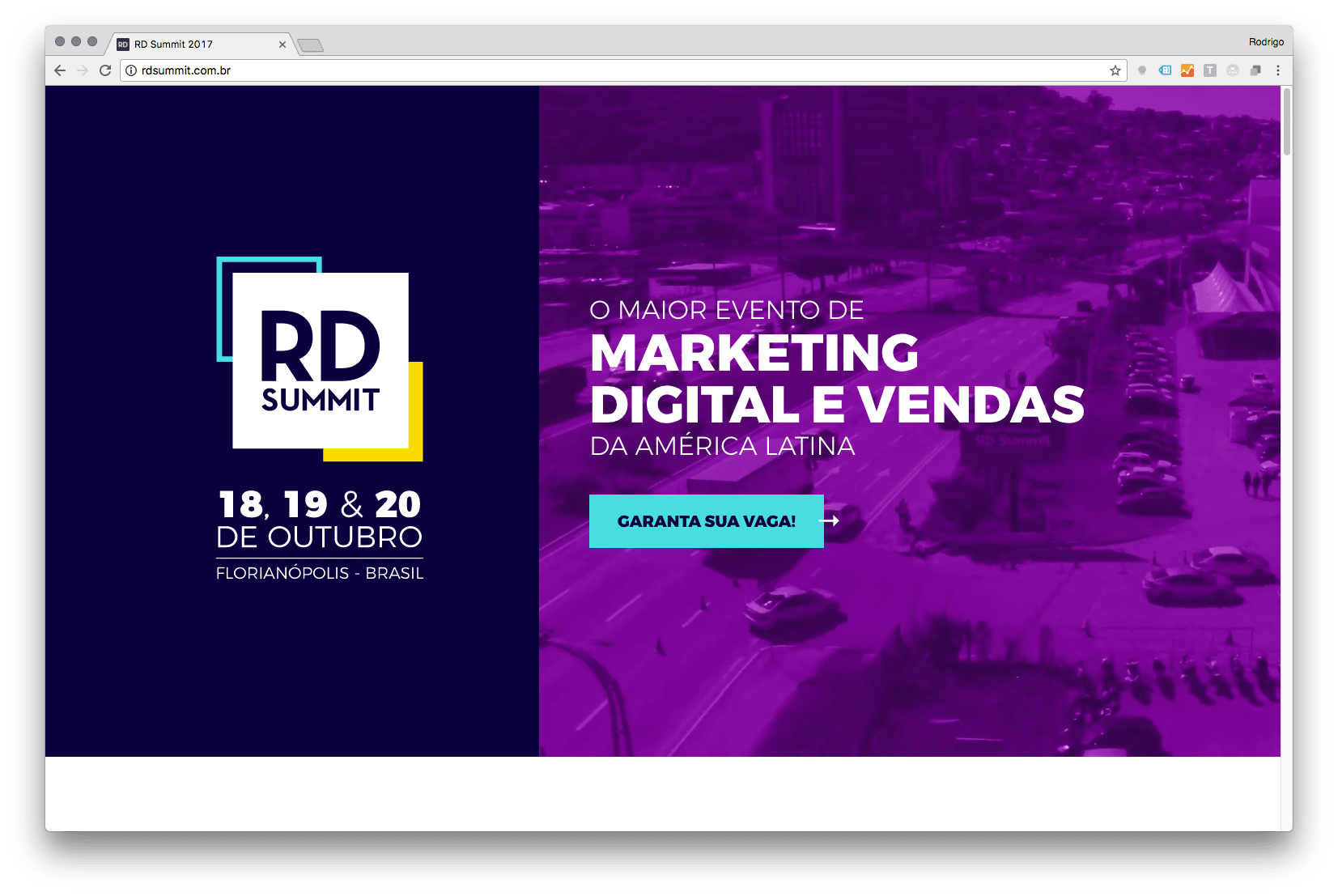
Veja a primeira dobra do site do RD Summit 2017, por exemplo. Assim que o site carrega você já sabe do que se trata “O maior evento de marketing digital e vendas da América Latina”, que acontecerá nos dias “18, 19 e 20 de outubro” e será em “Florianópolis, Brasil”. Além disso tudo, ainda vemos um botão “Garanta sua vaga!” que leva o usuário para a compra do ingresso.
Lembra lá no começo do post quando eu disse que os principais objetivos de um site são informar sobre o evento e vender ingressos? O site do RD Summit faz isso tudo, direto na primeira dobra do site.
2. Use chamadas para ação, vão ajudar o seu site a converter mais
Chamadas para ação, normalmente conhecidas pela sua sigla em inglês CTA (Call-to-Action), são espaços em que você deve indicar a uma pessoa qual é o próximo passo a ser realizado em determinada situação.
Normalmente, na internet, as chamadas para ação vem no formato de botões ou links, como “Compre agora”, “Baixe já” ou “Compartilhe”.
Se você prestar atenção, verá que um CTA jamais aparece sozinho, sem contexto. Este contexto deve resumir, em poucas palavras, a proposta de valor da oferta e dizer o que vai acontecer depois do clique.
Em sites de eventos, seus CTAs devem se focar na venda de ingressos para o evento, uma vez que esse é um dos principais objetivos de uma página de eventos.
A principal métrica de CTAs no mundo digital é a taxa de clique. É interessante, especialmente em páginas cumpridas, você ter mais do que um CTA levando para a mesma ação (alguns botões pela página com o objetivo de fazer um usuário comprar ingressos, por exemplo) e, então, você pode calcular a taxa de clique dos seus botões entre eles e ver quais funcionam melhor.
E como fazer o melhor CTA?
Seus CTAs devem chamar atenção visualmente e ter uma mensagem clara de chamada para a ação. “Compre agora”, “garanta sua vaga”, “pegue seu ingresso”, são alguns exemplos que você pode usar em um site de eventos.
Em relação a cores de botões, você pode já ter visto alguns posts/tutoriais/ebooks afirmando que cor X em um botão é 25% melhor para a conversão, ou que botões na cor Y convertem 10% menos. Isso pode soar irônico, mas não acredite em tudo que você vê na internet.
A verdade é que não existe uma fórmula mágica que irá funcionar em todos os projetos ou para todos os públicos, tudo sempre vai depender muito de contexto.
Contudo, há algo em relação às cores de um botão que pode gerar uma grande diferença na conversão: o contraste do botão em relação ao fundo/resto da página. Esse contraste pode ser de cores opostas na roda cromática (complementares como preto e branco por exemplo), mas também pode ser de brilho e, muitas vezes, até de dois ou mais tons de uma mesma cor (azul claro com azul escuro, por exemplo), você só saberá a melhor combinação testando com usuários, mas lembre-se de sempre garantir a leiturabilidade do texto, independente das cores.
Por fim, uma vez um velho sábio me disse algo, que já comentei sobre como fazer bons crachás, e que também se encaixa para CTAs em sites e praticamente tudo na vida – quando tudo é para ser importante, nada fica importante de verdade. Você se perde no meio do excesso de barulho na comunicação. Sendo assim, outro ponto importante é não colocar diversos botões próximos uns dos outros, tentando fazer com que todos chamem a atenção do visitante.
3. O mundo está virando mobile
Se você ainda tem na sua cabeça que o desenvolvimento de sites e aplicativos para dispositivos móveis é algo de nicho, você tem que trocar o seu pensamento o quanto antes. Acessar sites por dispositivos móveis, como celulares, não é uma moda, não é nem o futuro, é o presente.
Mais do que nunca, a internet é algo que carregamos em nossos bolsos, não algo que podemos acessar apenas as vezes em mesas, seja no escritório ou em casa. Já em 2015 o uso de celular se consolidou como principal meio de acesso a internet no Brasil.
Não acredita? Segundo a pesquisa Nacional por Amostra de Domicílios (Pnad), do IBGE, 92,1% dos domicílios brasileiros acessaram a internet por meio do telefone celular, enquanto 70,1% dos domicílios o fizeram por meio do computador pessoal. Resumindo, enquanto 3/10 dos brasileiros não tem computador, apenas 1/10 não tem celular.
Caso você tenha dúvidas de como o seu site está se saindo em dispositivos móveis, o Google criou um teste gratuito que dá uma nota para seu site e dicas de como melhorar essa nota, você pode acessar esse teste aqui.
Uma outra dica é pensar outras formas de explorar esse acesso móvel à internet além do seu site. No texto: aplicativo nativo, web app ou site responsivo é explicado um pouco mais sobre sites responsivos, web apps e aplicativos nativos. Vale a pena dar uma olhada para entender as diferenças mais a fundo entre eles e como eles podem muitas vezes juntos, de alguma forma ou outra, ajudar seu evento.
4. Atenção aos detalhes (SEO on-site)

Nas dicas anteriores eu falei sobre a importância de fazer um bom conteúdo, relevante para engajar o seu público, criar CTAs para fazer os visitantes do site se tornarem compradores de ingressos e também desenvolver seu site de forma responsiva pois muitos dos seus usuários virão por celulares e além disso, um site não otimizado para acesso móvel é penalizado pelo Google.
Essa dica é um pouco mais técnica, porém é importante tomar cuidado com alguns detalhes de SEO “on-site”. Isso não necessariamente tem relação direta com o conteúdo visível do seu site, mas também podem ajudar suas páginas a serem encontradas de forma mais fácil por buscadores, e alguns pontos levantados aqui ajudam a garantir uma experiência de usabilidade melhor aos seus visitantes.
Não esqueça da meta description
A “meta description” é uma tag HTML ou seja, ela fica “escondida” dentro do código do seu site, o seu visitante não vai poder vê-la quando estiver no seu site, mas os robôs dos buscadores podem.
Seu objetivo é ser uma introdução/resumo do conteúdo de uma página. Buscadores podem mostrar a “meta description” como descrição de uma página nas suas páginas de busca, principalmente quando o conteúdo da “meta description” é relevante em relação ao conteúdo procurado pelo usuário.
Caso a sua página não tenha uma “meta-description”, o buscador quando apresentar seu site na lista de busca, pegará alguma parte qualquer do conteúdo da página que tenha o tamanho aproximado ao de uma “meta-description” e, às vezes mesmo fora de contexto, considera relevante para a pesquisa.
Sendo assim, a função da “meta-description” para o seu site é bem simples: Já que com ela você tem o poder de escolher o que o possível visitante lerá como descrição do seu link, seu principal objetivo é fazer o usuário que está pesquisando no Google clicar no link do seu site.
Em outras palavras, as “meta description” são uma oportunidade que você tem para melhorar a taxa de cliques da sua página nos buscadores.
Algumas dicas para as “meta descriptions” do seu site:
- Elas devem ter entre 120 e 160 caracteres (muito pequenas podem não conseguir passar a informação que você quer, muito grandes e os buscadores irão cortar ela em pedaços quando forem mostrar a descrição do seu site em suas páginas);
- Elas devem ser acionáveis, terem uma voz ativa, funcionarem como um CTA (lembra da dica 2? As “meta descriptions” estão aqui para informar e aumentar taxas de clique!);
- Elas tem que ter haver com o conteúdo da página (O próprio nome delas “meta description” diz que são uma forma de você escolher como descrever o conteúdo de uma página.);
- Devem ser únicas, ou seja, nunca duplique uma “meta description” (até porque não faria sentido alguma outra página de um site ter o mesmo conteúdo e/ou objetivo de outra).
Atributo Alt, dando voz para suas imagens
O “alt” de “alternate text”, ou seja, texto alternativo, é um atributo HTML, isso quer dizer que é algo que se coloca no código (HTML) do seu site. O objetivo dos atributos “alt” é providenciar a descrição do conteúdo de um arquivo de imagem para usuários que por algum motivo não conseguem ver a imagem no seu navegador.
Isso inclui visitantes usando navegadores que não conseguem mostrar imagens, visitantes cegos ou com baixa visão e aqueles que usam algum aplicativo de ditado para ler as páginas da internet.
Além de garantir que o contexto da imagem seja sempre comunicado, com a imagem aparecendo ou não, utilizar “alt”s de forma correta e consistente pode ser um bom jeito de melhorar a colocação do seu site em páginas de busca.
Afinal, além das imagens poderem aparecer na busca de imagens através do contexto apresentado pelo texto de descrição (alt), seu conteúdo também pode melhorar em rankeamento na página de busca principal.
Lembre-se de sempre colocar um atributo “alt” nas imagens de seu site, e deixar os atributos alt do seu site descritivos e corretos. No fundo, mesmo podendo ajudar seu site em colocações nas páginas de busca, sua principal função é usabilidade, garantindo que todos os usuários consigam entender o contexto do seu site, mesmo quando por algum motivo, não conseguirem ver as imagens.
OG, comunicando-se com as mídias sociais
Open Graph (OG) é uma tecnologia que foi introduzida pelo Facebook em 2010. Ela permite uma integração entre o Facebook (e hoje outras mídias sociais como o Linkedin por exemplo) e os dados do seu site.
Ao integrar as “tags” Open Graph no código do seu site, você deixa claro para a rede social quais os conteúdos da página quer mostrar quando alguém compartilha um link do seu site.
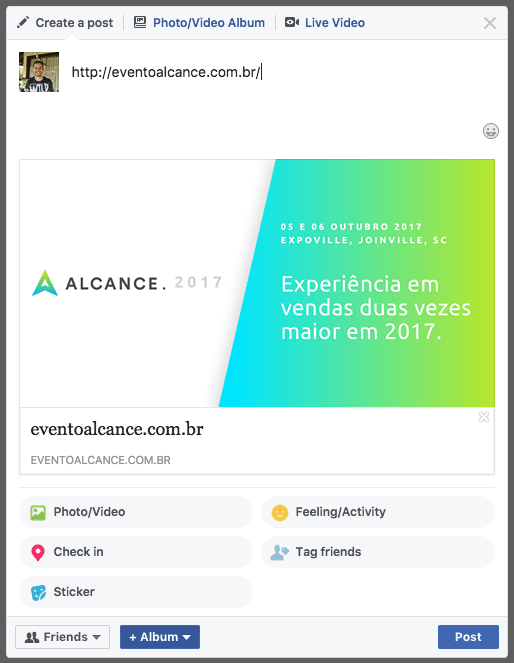
Por exemplo, ao colocar uma og:image em seu site, você tem total controle sobre qual imagem irá aparecer no Facebook quando alguém compartilhar um link do seu site na internet. Sem esse atributo, o Facebook irá procurar pela primeira imagem que aparece no código do seu site e mostrar essa imagem.
A principal dica aqui é dar bastante atenção para a imagem a ser compartilhada e, se possível, fazer ela no tamanho de 1200x628px, pois esse é o tamanho retangular padrão de imagens que o Facebook usa e irá fazer o compartilhamento do seu site parecer mais “natural” dentro da rede social.
Existem diversos dados que você pode apontar utilizando OG, você pode encontrar todos nesse link, os principais são og:image (imagem de compartilhamento), og:title (título que irá aparecer na mídia social) e og:description (a descrição que irá aparecer depois do título).

O Alcance 2017 da Meus Pedidos é um exemplo de evento que usa uma imagem OG. Quando você compartilha o site em mídias sociais aparece uma imagem escolhida por eles feita especificamente para esse fim. (Nesse caso, a imagem foi feita para mostrar o nome do evento, sobre o que ele é e a data e o local, dados relevantes para um evento).
Dica: Você pode verificar os tamanhos das dimensões das imagens nas redes sociais nesse guia completo sobre o assunto.
5. Está bom? Pode melhorar! Faça experimentos

Você está com seu site no ar, ele está recebendo bastante visitas e convertendo bem? Isso é ótimo! Mas com certeza tem espaço para melhorias…
É muito importante sempre ter os dados de acesso do seu site em mãos. Existem diversas ferramentas pela internet que podem te ajudar, a mais famosa é o Google Analytics. Ele é muito poderoso, pode te dar uma infinidade de dados sobre o seu site, mas as vezes é um pouco (bastante) assustador para usuários com menos experiência.
Com os dados na mão, você pode fazer um ciclo de melhorias no site seguindo alguns passos:
- analisar os dados do seu site;
- gerar hipóteses sobre esses dados;
- testar melhorias em cima dessas hipóteses.
6. Análise de dados do seu site
Existem diversos dados que podem ser analisados em um site, alguns dos mais importantes para serem observados são o bounce-rate, o tempo médio de cada sessão e a taxa de clique dos seus botões.
Conhecido em português como taxa de rejeição, o bounce rate representa o número percentual de usuários que saem do site sem clicar em nada. Você deve trabalhar para sempre deixar esse número o mais baixo possível. O bounce rate ideal depende muito do público/tema/tipo de site/fonte de tráfego entre outros fatores, mas é importante pelo menos mantê-lo abaixo de 90%.
O tempo médio de sessão é a média do tempo que o usuário fica no seu site cada vez que o acessa. Novamente ele depende de vários fatores (existem sites saudáveis com tempo médio de 1 minuto e existem sites com tempo acima de 5, em especial blogs).
Manter o tempo médio de sessão acima dos 30 segundos é essencial (se o resultado está abaixo de 30 segundos é muito mais provável que os usuários não achei o site interessante para continuar nele do que eles conseguiram tudo que precisavam em tempo recorde).
Já a taxa de cliques é a medição da porcentagem de usuários que clicaram em um botão (ou link) específico. É especialmente importante calcular a taxa de clique dos seus CTAs de venda e comparar seus resultados para ver quais funcionam bem e podem ser melhorados.
7. Gere hipóteses sobre esses dados
Você viu seus dados e existe algo neles que pode melhorar, agora é hora de se mexer e começar a criar hipóteses de por que eles estão mal e como você pode melhorá-los.
Aqui cabem diversos tipos de experimentos, depende muito do seu objetivo. Você pode, por exemplo, trocar partes do texto do site, posição de seções, cores, tamanho de elementos… Não existe nenhum segredo mas existem diversos exemplos de experimentos que já deram certo ou errado para outras empresas/eventos. Nesse post no blog da Resultados Digitais eles aprofundam mais no assunto e falam sobre alguns experimentos que fizeram.
8. Teste melhorias em cima dessas hipóteses
Hipóteses de melhoria em mãos? Pronto para fazer os testes? O recomendável na maioria dos casos é fazer testes A/B, ou seja, deixar parte do seu tráfego (A) recebendo o conteúdo original do site e a outra parte (B) o site modificado. Assim, você pode comparar os resultados e ver se sua hipótese realmente estava certa. Se estiver, faz sentido mudar o site inteiro para ela, caso contrário, é melhor repensar essa mudança.
Cada teste A/B deve testar no máximo um ou poucos fatores. Caso você modifique o site inteiro, você nunca saberá qual a razão dele ter um desempenho melhor ou pior depois do teste. A melhor opção é ir por partes, aos poucos, para ver o que realmente faz a diferença.
Existem diversas ferramentas pagas e gratuitas no mercado para fazer os testes A/B no seu site. Uma recomendação é o Google Optimize, por ser do Google tem uma ótima integração com o Google Analytics e é fácil de mexer, além disso tem uma versão gratuita!
Conclusão
Seguindo essas dicas, o site do seu evento estará num ótimo caminho para atrair cada vez mais visitantes e cada vez mais deles se tornarem compradores de ingressos. Qualquer dúvida que você tiver ou sugestões/outras dicas, a área de comentários do blog é aberta e eu adoraria ouvir de você :D
Para saber mais da parte técnica de como montar um site para eventos, eu deixei um artigo no blog da Resultados Digitais explicando os passos que segui para montar o site do RD On The Road 2017. Acredito que ele pode ajudar com algumas dúvidas em relação a metodologia e mesmo um passo-a-passo de como projetar um site do zero.
*Este conteúdo foi escrito por Ana Signori e Rodrigo Knolseisen.
Designer, desenvolvedor front-end e Corinthiano, membro do time de marketing da mobLee, responsável pelos sites institucionais e estratégias digitais.