Desde o dia 11 de outubro de 2017 quando alguém acessa www.moblee.com.br dá de cara com o novo site da mobLee. A 4ª versão desde que a empresa nasceu em 2011. Também não foi apenas o site que teve a sua versão renovada, ao acessar o blog, você tem mais novidades! Ambos esses sites construídos do zero no terceiro trimestre deste ano.
Somos uma startup, dentre outras coisas isso quer dizer que ser lean e trabalhar com um orçamento baixo está em nosso sangue. Sendo assim, a metodologia de Marketing Digital se encaixa como uma luva em nossas estratégias e isso torna nosso site nosso principal canal de comunicação com clientes e parceiros, aquisição de novos clientes e disseminação de conteúdo. Ou seja, ter um bom site é obrigação para alcançarmos os resultados que desejamos.
Isso quer dizer que nosso antigo site era ruim? Não, não quer, mas existiam diversos pontos de melhoria e algumas mudanças necessárias, que somados provaram ser uma estratégia melhor começar um site novo do que tentar adaptar nosso site antigo (apesar de não mantermos mais ele em nossos servidores, o internet archive manteve ele parcialmente vivo nesse link).
Quais as razões de refazer o site e o blog do zero?
O primeiro motivo é relacionado a mobLee e seus produtos. Se antes nosso carro chefe eram aplicativos para eventos whitelabel e com o tempo apareceu o coletor de dados para eventos, hoje temos uma plataforma com 4 produtos. Toda a comunicação da mobLee, assim como seu site, era focada no aplicativo para eventos, agora ele divide o espaço de igual para igual com outras 3 soluções.
Esse motivo sozinho já tornou necessário o redesenho do site e suas páginas, mas foram motivos mais técnicos que fizeram nós partirmos para a decisão radical de refazer o site inteiro do zero, não reaproveitando nenhuma linha de código do site antigo.
Em resumo o site antigo apesar de ter um bom layout, “por baixo do capô” tinha um código bastante deficiente e lento, é como se por fora nosso site fosse o carrão do ano mas, por dentro estivesse rodando com um motor de fiat 147 remendado.
Na prática, falando de forma mais técnica dos principais problemas, as páginas faziam em média entre 150 e 250 requests no carregamento, o CSS tinha mais de 1.100 !importants (só no arquivo principal, além dos outros diversos que eram chamados no meio do código), eram carregadas mais de 5 fontes, diversas bibliotecas de JS, algumas imagens tinham mais de 1mb, títulos não seguiam nenhuma lógica semântica (não só semanticamente, eles simplesmente não seguiam nenhuma lógica), enfim, se você não entendeu 90% do que foi dito nesse parágrafo, era bem ruim o que acontecia, se você entendeu, sente minha dor.
Sendo assim, foi necessário reestruturar nosso site por motivos de negócio e, por motivos técnicos. Assim, foi decidido que tudo nele seria refeito, gastamos mais tempo de início para garantir muito menos retrabalho e agilidade no futuro.
Como o projeto foi planejado?
Foi no mês de julho que decidimos refazer nosso site institucional e blog. O prazo de entrega era até uma semana antes do RD Summit 2017, onde apresentamos pela primeira vez nossos novos produtos. O projeto teve início oficialmente na última semana de julho.
Apesar da ajuda de pessoas de diversas outras áreas em alguns momentos do projeto, essa foi a empreitada de uma equipe enorme de uma pessoa e, independente de possíveis imprevistos ou não no projeto, o prazo final não poderia ser estendido.

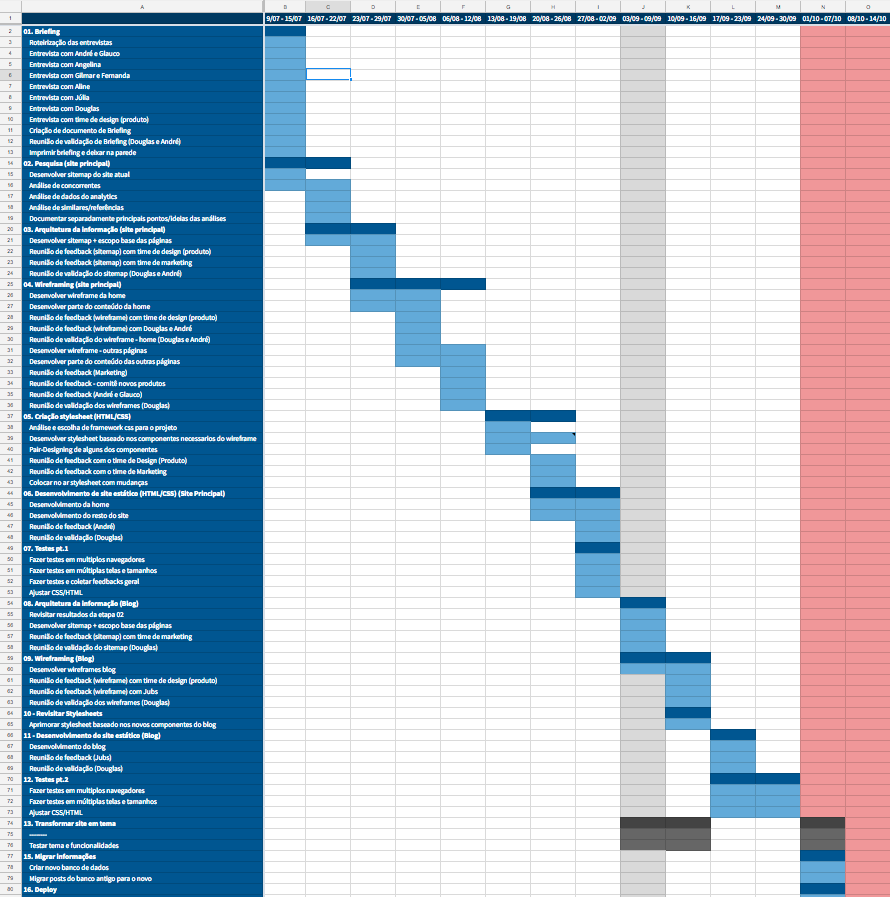
A imagem acima mostra o cronograma planejado inicialmente para o projeto. Cada coluna em branco representa uma semana do terceiro trimestre (em vermelho está o quarto trimestre) e cada linha uma etapa.
Ao todo foram planejadas 16 grandes etapas divididas em 70 micro-etapas. Apesar de algumas dessas micro-etapas terem sido retiradas do projeto final (por motivos de tempo de entrega ou mesmo de não serem tão necessárias) e algumas adicionadas, no geral o resultado final foi bem próximo do planejado.
Os principais desafios do projeto
Um projeto grande em escopo, em tempo de trabalho, de grande importância para a empresa e com um grande nível de dificuldade é um desafio por si só, mas destrinchando-o em desafios menores, são esses três os que considero os desafios mais importantes dentro do projeto e que merecem serem citados:
Conseguir impactar positivamente todas as diretorias da empresa que tem contato direto com clientes e usuários
Antes de sentar e começar a planejar os sites, antes mesmo de acordar quais os objetivos destes sites, marquei uma reunião de 30min a 1h com cada diretor e gerente das áreas da empresa, que tinham contato direto com clientes ou usuários em geral (possíveis clientes e/ou possíveis colaboradores).
Ou seja, foram feitas, gravadas e transcritas reuniões com as lideranças das áreas de Marketing, Vendas e Pré-vendas, Customer Success, Gestão de talentos, além da presidência e a equipe de design do nosso time de produto.
Foram das ideias e propostas apontadas nessas conversas que foi montado o briefing do projeto, ou seja, um documento explicando quais os objetivos do projeto, principais e secundários e acordado entre quem executa o projeto e o cliente (no caso o cliente interno representado pelo CEO e o gerente de marketing).
O documento final pode ser acessado aqui, mas em resumo o principal objetivo do novo site é “Comunicar com clareza a proposta de valor da mobLee para assim vender.“, porém também encontramos no briefing uma área com o nome “Compromisso de ajudar todas as áreas da mobLee com o site” e nela temos os seguintes tópicos:
- Manter ou aumentar o destaque que damos ao time de CS (Customer Success);
- Ter um espaço facilmente atualizável para novidades/lançamentos de features do produto;
- Deixar os materiais educativos mais orientados a buyers journey;
- Ter uma página específica para cases de sucesso/estudos de casos;
- Ter um espaço referente a cultura da empresa.
Desde antes do projeto começar oficialmente, aproveitamos a chance de podermos fazer tudo do nosso jeito, para conseguir fazer um site que não trabalhe apenas para o marketing, mas para a empresa como um todo. Juntar as ideias de diversas áreas desde a parte de planejamento foi um dos maiores acertos desse projeto.
Em 3 meses, projetar, executar e lançar dois sites de alta complexidade
Foi um trimestre resumido em analisar concorrentes e similares, dados de acessos gerais do site antigo, decidir tecnologias a serem usadas, arquitetar como a informação seria disposta no novo site, prototipar, desenvolver o código disso e lançar o site.
Tudo isso multiplicado por dois, pois além do site principal, o blog também foi refeito, lembra? Nesse meio tempo ainda tivemos como time de marketing nos adaptarmos a trabalhar com 4 produtos, não apenas um e definir a comunicação de todos eles.

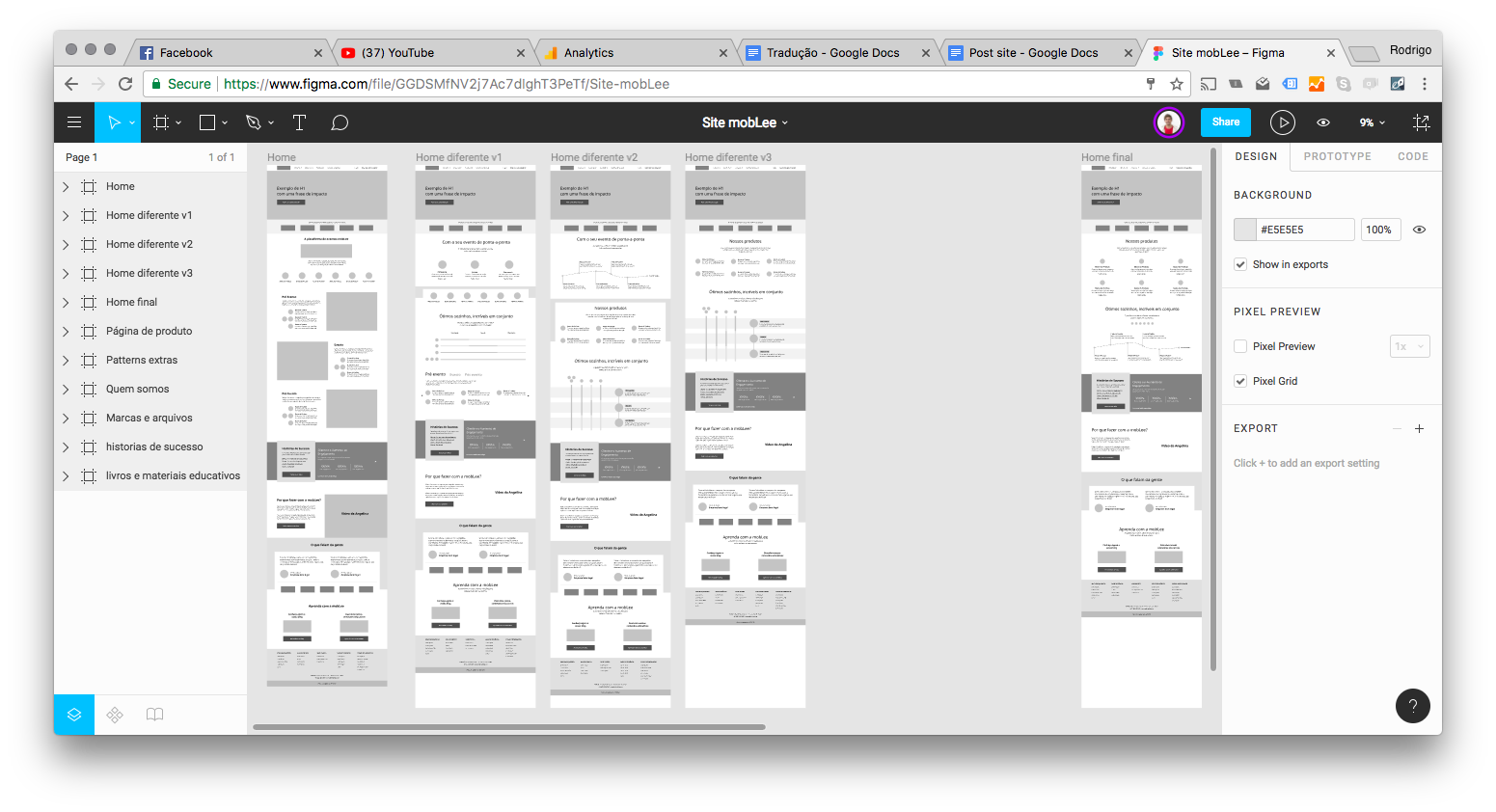
Só a página principal do site, por exemplo, após ter sido prototipada “na mão” ainda passou por mais 4 redesenhos até uma 5ª versão ser escolhida como a versão que atende melhor todas as expectativas apontadas no briefing. A imagem acima demonstra essas iterações.
Por fim, todo o conteúdo do antigo blog teve que ser migrado para esse novo e, se não fosse a ajuda da editora do blog e do gerente de marketing em uma força tarefa que fizemos num sábado, provavelmente eu estaria até agora atrás das imagens dos antigos posts e o blog ainda não estaria com a migração completa.
Apesar da correria, em especial nas últimas semanas, conseguimos entregar o site dentro do prazo e, mesmo tendo sido um projeto de um membro só, as ajudas recebidas em alguns momentos chave foram muito importantes para garantir a entrega.
Durante o processo, decidir a troca de servidor
O servidor que estávamos utilizando desde março não estava conseguindo atender todas nossas expectativas e, durante o processo de criar um site novo, resolvemos começar com ele desde o início hospedado em um novo servidor.
Nossos produtos e nossas APIs estão todos hospedados em servidores nos EUA da Amazon, onde também transferimos os sites desenvolvidos pelo marketing, como nossas ferramentas e nosso quiz, além é claro do nosso site institucional.
Hoje a escolha se provou certa, porém nas primeiras semanas a configuração do novo servidor e suas otimizações tiveram (bem) mais complicações do que o esperado. Tanto que, tentamos lançar o novo site no dia 8 de outubro mas tivemos que voltar atrás por causa da enorme instabilidade que ele estava apresentando. Apenas no dia 11 do mesmo mês, após algumas noites mal dormidas, estávamos satisfeitos com nossas configurações e lançamos enfim o novo site.
O que o novo site traz de bom?
“Por dentro do capô” o site está muito melhor do que o site antigo, em relação a estrutura ele foi montado para apresentar 4 produtos, não apenas um. Mas as mudanças vão muito além disso e nos próximos tópicos levanto as principais novidades:
Usabilidade em primeiro e segundo lugar!
Um site feito pensando no usuário deixa o usuário feliz, um usuário feliz gosta mais de você e alguém que gosta de você vai mais facilmente comprar de você. Melhorar a usabilidade diminui a frustração de quem está no site e permite o usuário achar o que procurava.
Algumas das novidades do nosso novo site focadas na usabilidade de quem o visita:
Conteúdos separados de uma nova forma
Um dos pontos mais fracos do site antigo era como os materiais ricos eram apresentados. O primeiro ponto era a dificuldade de achar a página com eles porém, depois de estar lá, o usuário se deparava com algumas categorias separadas por tipos de material e sem a possibilidade de filtrá-los.
Por um lado sim, querendo muito o usuário poderia achar qualquer material que a mobLee já fez, mas não existia nenhuma ajuda, nenhuma categoria separada por conteúdo, nível de dificuldade, nenhuma ordem a seguir ou recomendação de materiais.
O usuário se deparava com opções, muitas opções, opções demais na verdade e isso só frustrava ou confundia o visitante.
Agora, temos um novo arranjo dos materiais na nossa página de conteúdos. Acreditamos que muito mais importante do que o tipo de mídia do material, é o seu conteúdo. Por isso, separamos por categorias de conteúdo em trilhas, parecido com sites de filmes como o Netflix ou o Hulu. Também oferecemos filtros avançados, para o usuário que já chega no site com certeza do que quer, ter acesso exatamente ao tipo de material que está procurando.
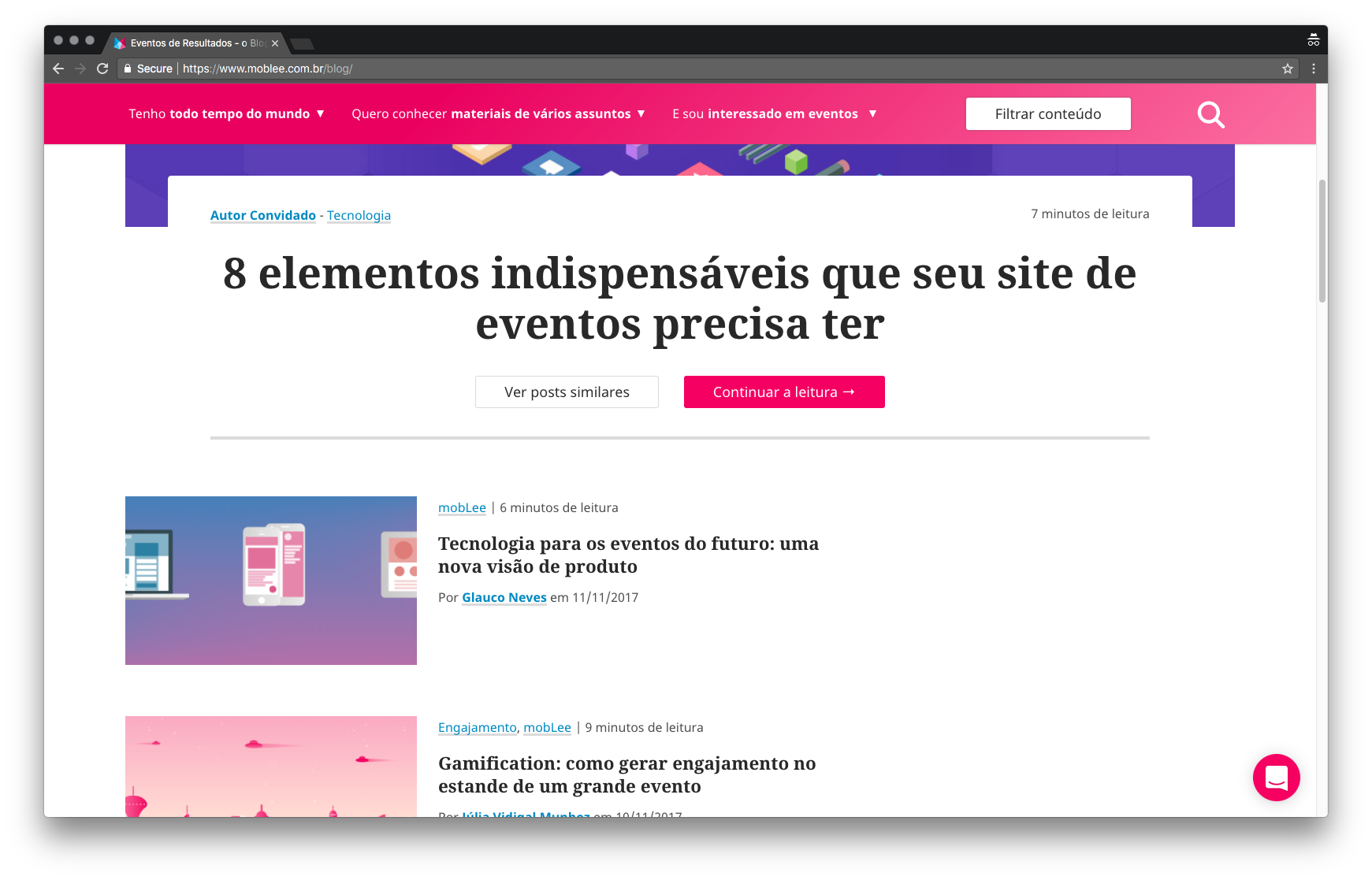
Busca e filtro no blog

Oferecer a opção de busca em um blog não é nada revolucionário, de fato é uma obrigação. Era algo que fazia muita falta no nosso layout antigo, porém a novidade que apresentamos são filtros para ajudar os usuários em suas pesquisas.
O objetivo do filtro é ajudar o usuário que não tem certeza exata do conteúdo que deseja conhecer, então oferecemos opções de filtro por tempo de leitura estimado, categoria e nível de complexidade dos artigos. Ficou curioso? Visite a página inicial do nosso blog e experimente.
Um site de alta velocidade
Um site que carrega rápido é um site que gera menos frustrações. O pessoal do blog da Kissmetrics fez um infográfico (em inglês) que, entre outras coisas, compara o tempo de espera para um site carregar com o número de usuários que desistem e vão fazer outras coisas.
Em resumo, se o seu site demora mais do que 4s para carregar, você pode estar perdendo mais de 25% de usuários. Isso se torna especialmente crítico em celulares. Tanto as pessoas têm menos paciência de esperar um site carregar em um dispositivo portátil como, de outro, muitos sites não levam em consideração navegação em 2G/3G e processadores mais fracos de celulares, demorando muito mais para carregar nesses dispositivos. (tente abrir o globoesporte.com num celular não muito potente e você vai entender essa dor).
Para conseguir uma melhor velocidade uma das estratégias foi garantir que as imagens usadas são leves. Algumas dicas aqui são sempre que possível usar imagem em vetor para ícones, .png para desenhos mais complexos e .jpg 72dpi com qualidade entre 50% e 70% para fotos.
(aviso de parágrafo com [bastante] um pouco mais de tequinês)
Coisas mais técnicas que foram feitas para garantir uma melhor velocidade, alguns exemplos foram deixar o Javascript bastante enxuto. Sempre que possível usar ele puro ou tentar construir as coisas em HTML/CSS puro, mantendo o CSS organizado, reutilizando código sempre que possível. Ainda, não esqueça de maneirar no uso de bibliotecas externas, minificar os códigos, concatenar o CSS, usar o mínimo possível de fontes e pesos, além de otimizações server-side e entregar o site através de uma CDN, no nosso caso a Azion.
Bom, é tudo sobre vendas, estúpido.
Na primeira campanha presidencial de Bill Clinton, no começo da década de 90, uma frase pendurada na sala dele dizia “The economy, stupid“, e no final, foi sua promessa de melhorar a economia dos EUA que o ajudou a vencer George Bush pai nas eleições.
Sua equipe estava certa, a economia funcionando é o que vai manter um país também funcionando, o seu líder popular. No caso de uma empresa, são as vendas que a deixam em pé e é nisso que o site, sendo seu principal canal de contato com clientes e futuros clientes, deve focar.
Caso tenha interesse no assunto, em um outro artigo comentando sobre como fazer um bom site para eventos, me aprofundo em técnicas de conversão para sites.
As páginas de produtos funcionam como Landing Pages
Você pode saber mais sobre Landing Pages aqui, mas em resumo, são páginas de oferta com um único objetivo: a conversão. São tiradas da página quase todas as distrações (links externos, outros assuntos) e o objetivo é unicamente fazer você clicar na oferta que ela oferece.
Normalmente elas são bem óbvias, como essa aqui por exemplo, o único objetivo dessa página é que você baixe um material, nesse caso um eBook chamado “30 dicas rápidas para melhorar as sessões de Q&A dos seus eventos”, mas em outros casos nem tanto.
As páginas de produto da Hubspot são um ótimo exemplo de uma página aparentemente “normal” de produto, mas veja bem a página da plataforma de marketing deles.
Após você rolar um pouco essa página, repare que todos os botões/links no menu de navegação superior são focados apenas em vendas. Repare no conteúdo da página, também é totalmente focado em vender a plataforma, assim com os links e botões ali.
As nossas páginas de produto beberam bastante dessa fonte, veja a página do Engage. Assim que você rola a página todos os links no menu de navegação ou te levam para a venda do produto ou para navegação dentro da própria página (por um lado são botões a mais, ou seja, distração, por outro a usabilidade do usuário não pode ser deixada de lado).
Os links ali dentro levam ou para outras páginas de produto (também focadas em venda) ou para cases de sucesso e apenas no final da página para ajudar usuários indecisos sobre o produto a terem mais confiança na qualidade.
Nosso novo site da um grande destaque para cases
Falando em cases de sucesso, como falei um pouco em cima, quando comentei sobre os objetivos por área, dar mais destaque para nossos cases aparece como uma das prioridades mas, por quê?
De todos os conteúdos, em especial materiais ricos que uma empresa produz, os Casos de Sucesso dos clientes são os mais estratégicos para vendas.
Ele é estratégico pela seu conteúdo “fundo de funil”, ou seja, focado em possíveis clientes que já estão em alguma fase final da sua jornada de compra. Podemos dividir a jornada de compra de um cliente de algumas formas, a que eu mais gosto é dividida em 4 grandes etapas:
- Descoberta e aprendizado;
- Reconhecimento do problema;
- Consideração da solução;
- Avaliação e compra.
Enquanto o blog foca na primeira etapa, os eBooks e materiais ricos em geral tem seu foco na segunda, as páginas de produtos e cases aparecem nas últimas duas fases. Sendo assim, os usuários que fazem download de cases em geral estão deixando claro para o Marketing de uma empresa que tem um interesse maior do que só aprender sobre o assunto. Cases são os materiais que ajudam a vender, demonstram interesse do usuário.
E o que fizemos sobre isso? Bom, se você acessar agora a home do nosso site e chegar no meio dela vai perceber que os cases tem um grande espaço de destaque ali, mas não para por aí.
Decidimos separar os cases dos nossos outros materiais e conteúdos, esses focados mais no início da jornada de compra, e demos um grande destaque para nossos cases, em qualquer página do site no menu superior você vai dar de cara com o link “Histórias de Sucessos” e clicando nele vai conhecer os casos de sucesso da mobLee.
No fim das contas, o projeto valeu a pena?
Ainda é cedo para tirar muitas conclusões, mas por enquanto… Sim! Pessoalmente para mim foram 3 meses de muito aprendizado, frustrações e alegrias. Um trimestre com bastante intensidade, digamos assim.
Mais importante é o lado da empresa. Até o momento já temos em média mais acessos diários no blog, sua maioria orgânicos (que vem por pesquisas em buscadores), em especial por mudanças focadas em SEO que tivemos nesse novo blog.
O tempo médio de visita por usuário aumentou tanto no site quanto no blog, ou seja, menos pessoas ficando menos do que 20/30s e saindo frustradas (site mais rápido e com nova organização), mais gente lendo os posts até o fim (conteúdo é o mesmo, mas o layout é mais confortável para a leitura), então sabemos que estamos entregando uma experiência muito melhor!
Falei antes que é tudo sobre vendas, certo? Bom desde que o site está no ar batemos o recorde de levantadas de mão (usuários que se dizem interessados em falar com vendedores) pelo período de tempo, ou seja, melhoramos a taxa de conversão do site.
Muitas vezes é mais fácil/eficiente melhorar um site já existente do que refazer tudo, algumas vezes começar do zero vale a pena, para nós foi esse o caso. No fim das contas, pense muito antes de jogar todo o seu site fora e fazer algo novo, calcule se você tem o tempo necessário e as ferramentas necessárias.
Site está lançado e dando resultados! Mas está pronto?
Não, o site não está pronto. Existe uma lista de tarefas com mais 30 tarefas para serem feitas ainda, com níveis de dificuldade variável, de coisa que pode ficar pronta em 30mins para coisas que levarão dias e é claro, se procurar mais, com certeza serão achadas outras tarefas.
O site é um processo contínuo. Você deve se perguntar constantemente se as páginas estão com o conteúdo mais otimizado possível. Uma área de conversão diferente não poderia ter resultados melhores? A ordem do conteúdo na página do Promote é a melhor possível? E essas imagens, será que não podem ser trocadas?
Construir um site é um processo contínuo e o lançamento dele é só metade. Por exemplo, se você ler esse post depois do dia 20 de novembro, se acessar moblee.net verá o nosso site em inglês, pois a internacionalização está sendo o foco do site no momento e logo mais estará nesse link!
Espero que tenha gostado de ler esse resumão de como foi o processo de construir o novo site e blog da mobLee. E aí, o que achou do resultado final dos sites? Tem algum feedback? Desce mais um pouco e comente, vamos conversar (:
Designer, desenvolvedor front-end e Corinthiano, membro do time de marketing da mobLee, responsável pelos sites institucionais e estratégias digitais.